How To Add These Navigation Menus To Blogger
To add your selected navigation menu to your blogger template follow these steps,
- Go To Blogger > Layout
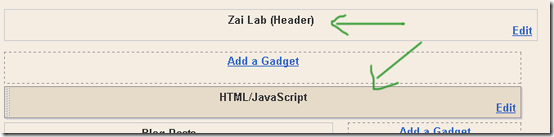
- Click Add a Gadget or Add a Page element
- Choose HTML/JavaScript widget
- Simple Paste the Navigation Menu Code inside HTML/JavaScript widget
- Hit Save
- Drag HTML/JavaScript widget and drop it just under your Blog Header, as shown below,

7. Finally view your blog to see something hanging below your Blog Header/Logo.
See Live Demo of MBT Navigation Menu #3
To change the links, Edit this part of the HTML in all codes below,
<li><a href="#" ><span>Link 1</span></a></li>
<li><a href="#" ><span>Link 2</span></a></li>
<li><a href="#" ><span>Link 3</span></a></li>
<li><a href="#" ><span>Link 4</span></a></li>
<li><a href="#" ><span>Link 5</span></a></li>
<li><a href="#" ><span>Link 6</span></a></li>
<li><a href="#" ><span>Link 7</span></a></li>
Replace the hash(#) sign with your Page Links /URL and replace Link1, Link2, Link3 etc with your Page Titles. If you wish to add or delete a tab then simply add or delete this line,
<li><a href="#" ><span>Link n</span></a></li>
As a designer I always look for inspiration that can be useful for both my readers and for my designing projects. I hope the resource below will be of great use to Bloggers from all platforms and to designers. Start choosing your favorite Navigation Menu and do not hesitate to ask me if you needed help in customizing it.
Tip:- To See Demo Of Other Menus, Simply Copy Paste The Code Inside MBT HTML Editor and Hit Preview To See It Live.
MBT Navigation Menu #1
No Image Used
MBT Navigation Menu #2
No Image Used
MBT Navigation Menu #3
No Image Used
MBT Navigation Menu #4
No Image Used
MBT Navigation Menu #5

Tabs Menu #6

Tabs Menu #7

Tabs Menu #8

CSS CODE:
Tabs Menu #9
No Image Used
Tabs Menu #10

Tabs Menu #11

Tabs Menu #12

Tabs Menu #13

Tabs Menu #14

Tabs Menu #15

Tabs Menu #16

Tabs Menu #17

Tabs Menu #18

Tabs Menu #19

Tabs Menu #20

Tabs Menu #21

Tabs Menu #22

Tabs Menu #23

Tabs Menu #24
No Image Used
Tabs Menu #25

Tabs Menu #26

Tabs Menu #27

Tabs Menu #28

Tabs Menu #29

Tabs Menu #30

Happy New To All my Readers! I know I could give you no special gift other than my tutorials. This was my last post of year 2009 :>. I thank everyone for making 2009 a memorable year for me. Wishing best of luck to everyone.
Visit PsPrint.com to get the best deals in online printing services!
No Image Used
MBT Navigation Menu #3
No Image Used

MBT Navigation Menu #4
No Image Used
MBT Navigation Menu #5
Tabs Menu #6
Tabs Menu #7
Tabs Menu #8
CSS CODE:
Tabs Menu #9
No Image Used
Tabs Menu #10
Tabs Menu #11
Tabs Menu #12
Tabs Menu #13
Tabs Menu #14
Tabs Menu #15
Tabs Menu #16
Tabs Menu #17
Tabs Menu #18
Tabs Menu #19
Tabs Menu #20
Tabs Menu #21
Tabs Menu #22
Tabs Menu #23
Tabs Menu #24
No Image Used


No comments:
Post a Comment