
Early this morning I tried to create some tables using simple HTML. Remarkably I arrived at a really easy and well optimized code that could be used to show your 125 by 125 Ad banners just like the one on my sidebar. This widget is named “125 by 125 Ad Banner Widget”
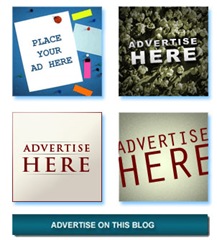
See an example below,
125 by 125 Ad Banners Widget (1)
 |  |
 |  |
<div align="center">
<table border="0" cellpadding="2" cellspacing="6" width="265" bgcolor="#ffffff">
<tbody><tr>
<td><center><a href="URL OF ADVERTISER" rel="nofollow"><img border="0" alt="AD DESCRIPTION" width="125" src="URL OF BANNER’S IMAGE" height="125"/></a></center></td>
<td><center><a href="URL OF ADVERTISER" rel="nofollow"><img border="0" alt="AD DESCRIPTION" width="125" src="URL OF BANNER’S IMAGE" height="125"/></a></center></td>
</tr>
<tr>
<td><center><a href="URL OF ADVERTISER" rel="nofollow"><img border="0" alt="AD DESCRIPTION" width="125" src="URL OF BANNER’S IMAGE" height="125"/></a></center></td>
<td><center><a href="URL OF ADVERTISER" rel="nofollow"><img border="0" alt="AD DESCRIPTION" width="125" src="URL OF BANNER’S IMAGE" height="125"/></a></center></td>
</tr>
</tbody></table>
<table border="0" bordercolor="#0084ce" cellpadding="2" cellspacing="6" width="265" bgcolor="#ffffff">
<tbody>
<tr>
<td><center><a href="URL OF ADVERTISER" rel="nofollow"><img width="265" height="37" border="0" alt="Advertise Now!" src="URL OF BANNER’S IMAGE" /></a></center></td>
</tr>
</tbody></table>
</div>
Now make the following changes,
1. Replace URL OF ADVERTISER with the website link of the advertiser
2. Replace URL OF BANNER’S IMAGE with the Image link of the Advertiser’s banner
3. Replace AD DESCRIPTION with some information related to the Ad. The description appears when some hovers his mouse cursor over the banner.
4. If you want to increase the distance between the ad blocks then adjust width="265" . By default 265 is the minimum width of this banner widget. You can’t further decrease the width.
- If you want to increase the number of rows of this ad widget and want to add two other Ad blocks i.e 6 ad blocks. Then simply copy paste the code below just above </tbody></table>
<tr>
<td><center><a href="URL OF ADVERTISER" rel="nofollow"><img border="0" alt="AD DESCRIPTION" width="125" src="URL OF BANNER’S IMAGE" height="125"/></a></center></td>
<td><center><a href="URL OF ADVERTISER" rel="nofollow"><img border="0" alt="AD DESCRIPTION" width="125" src="URL OF BANNER’S IMAGE" height="125"/></a></center></td>
</tr>
- If you want to have a more fancy Ad widget like the one below,
125 by 125 Ad Banners Widget (2)
 |  |
 |  |
| |
<div align="center">Follow the same steps as instructed above to customize this new code.
<table border="0" cellpadding="2" cellspacing="6" width="265" bgcolor="#ffffff">
<tbody><tr>
<td><center><a href="URL OF ADVERTISER" rel="nofollow"><img border="0" alt="AD DESCRIPTION" width="125" src="URL OF BANNER’S IMAGE" height="125"/></a></center></td>
<td><center><a href="URL OF ADVERTISER" rel="nofollow"><img border="0" alt="AD DESCRIPTION" width="125" src="URL OF BANNER’S IMAGE" height="125"/></a></center></td>
</tr>
<tr>
<td><center><a href="URL OF ADVERTISER" rel="nofollow"><img border="0" alt="AD DESCRIPTION" width="125" src="URL OF BANNER’S IMAGE" height="125"/></a></center></td>
<td><center><a href="URL OF ADVERTISER" rel="nofollow"><img border="0" alt="AD DESCRIPTION" width="125" src="URL OF BANNER’S IMAGE" height="125"/></a></center></td>
</tr>
</tbody></table>
<table border="0" bordercolor="#0084ce" cellpadding="2" cellspacing="6" width="265" bgcolor="#ffffff">
<tbody>
<tr>
<td><center><a href="URL OF ADVERTISER" rel="nofollow"><img width="265" height="37" border="0" alt="Advertise Now!" src="URL OF BANNER’S IMAGE" /></a></center></td>
</tr>
</tbody></table>
</div>
If you are searching for some Ad Banner Images than may be you will like the Animated 125 by 125 AD Banners
I hope you will surely like this widget. The internet is full of tutorials for such a widget but most of them use complex CSS and ask you to edit your blogger template but this one is using simple HTML and is a copy-paste widget code. Kindly let us know how you find it.


No comments:
Post a Comment