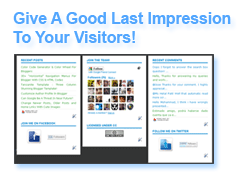
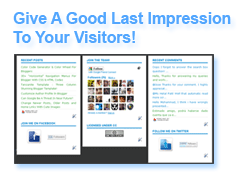
 You might have seen a three column widget at the bottom section of many commercial and professional blogs. Where you can add whatever stuff you like. Take my footer widget as an example. I have added widgets that further keeps the reader busy. This Footer widget contains three columns where each column can accommodate as many widgets as you can add! In order to add such a widget to the bottom section of your blogs and also customize the look and feel of it then lets start learning today’s tutorial.
You might have seen a three column widget at the bottom section of many commercial and professional blogs. Where you can add whatever stuff you like. Take my footer widget as an example. I have added widgets that further keeps the reader busy. This Footer widget contains three columns where each column can accommodate as many widgets as you can add! In order to add such a widget to the bottom section of your blogs and also customize the look and feel of it then lets start learning today’s tutorial.Friday, September 30, 2011
Add a Customized Three Column Footer Widget In Blogger
 You might have seen a three column widget at the bottom section of many commercial and professional blogs. Where you can add whatever stuff you like. Take my footer widget as an example. I have added widgets that further keeps the reader busy. This Footer widget contains three columns where each column can accommodate as many widgets as you can add! In order to add such a widget to the bottom section of your blogs and also customize the look and feel of it then lets start learning today’s tutorial.
You might have seen a three column widget at the bottom section of many commercial and professional blogs. Where you can add whatever stuff you like. Take my footer widget as an example. I have added widgets that further keeps the reader busy. This Footer widget contains three columns where each column can accommodate as many widgets as you can add! In order to add such a widget to the bottom section of your blogs and also customize the look and feel of it then lets start learning today’s tutorial.See a screenshot,

Add This Three Column Widget Inside Your Blogger Templates
Follow these steps,- Go To Blogger > Layout > Edit HTML
- Back Up your template
- Search for ]]></b:skin>
- Just before ]]></b:skin> paste this CSS code,
/* ----- LOWER SECTION ----- */
#lower {
margin:auto;
padding: 0px 0px 10px 0px;
width: 100%;
background:#333434; }
#lower-wrapper {
margin:auto;
padding: 20px 0px 20px 0px;
width: 960px;
}
#lowerbar-wrapper {
border:1px solid #DEDEDE;
background:#fff; float: left;
margin: 0px 5px auto;
padding-bottom: 20px; width: 32%; text-align: justify;
font-size:100%;
line-height: 1.6em;
word-wrap: break-word;
overflow: hidden;
}
.lowerbar {margin: 0; padding: 0;}
.lowerbar .widget {margin: 0; padding: 10px 20px 0px 20px;}
.lowerbar h2 {
margin: 0px 0px 10px 0px;
padding: 3px 0px 3px 0px;
text-align: left;
color:#0084ce; text-transform:uppercase;
font: bold 14px Arial, Tahoma, Verdana; border-bottom:3px solid #0084ce; }
.lowerbar ul {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
list-style-type: none;
}
.lowerbar li {
margin: 0px 0px 2px 0px;
padding: 0px 0px 1px 0px;
border-bottom: 1px dotted #ccc;
}
5. Now Search For </body> and just above this code paste the code below,
<div id='lower'>
<div id='lower-wrapper'>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar1' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar2' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar3' preferred='yes'>
</b:section>
</div>
<div style='clear: both;'/>
</div> </div>
6. Save your template. done!
Now visit the page Layout > Page Elements and start adding widgets! :>>
Customization
You can easily customize the look and colours of the this footer widget. I have bolded the important parts in the CSS code above. Read the descriptions below carefully to better stylize your three column widget. For changing colours use our advanced Colour Code Generator- background:#333434; Changing the six digit colour code will change the background colour of this widget.
- width: 960px; This is the width of the widget. If you want you can adjust this width value in accordance with the width of your blog.
- background:#fff; and width: 32%; is the background colour and width of the three columns where the widgets are added.
- color:#0084ce; This is the Colour of Title Headings
- font: bold 14px Arial, Tahoma, Verdana; Edit this to change the font size and family.
- border-bottom:3px solid #0084ce; Edit this to change the thickness, style and colour of the border that appears at the bottom of Title Heading
- border-bottom: 1px dotted #ccc; Editing this will change the size, style and colour of the border that appears below links.
That’s All!
A tutorial on Four Column Footer widget will be posted soon. Till then keep playing with this one :> Do let me know if you needed help. Your questions are more than an honor!
Subscribe to:
Post Comments (Atom)


No comments:
Post a Comment